
Hier zeige ich euch wie man ein Auge modelliert und dann realistisch texturiert.
Ich habe das Auge mit Cinema4D und die Texturen mit Paintshop Pro erstellt.
Auf diese Programme beziehe ich mich jetzt auch.
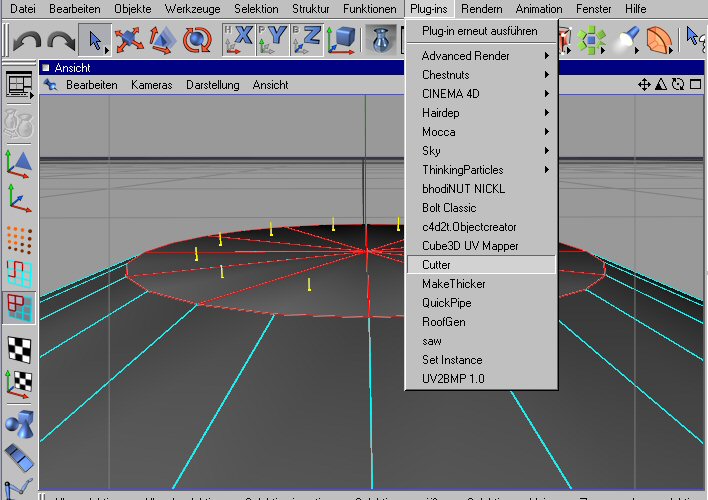
Außerdem benutze ich das kostenlose Plugin "Cutter" welches auf dieser Seite zu bekommen ist : http://www.vonkoenigsmarck.de
Ich teile das TUT in 2 Teile auf.
Teil1 bezieht sich auf das Modellieren des Auges.
Teil2 auf das erstellen der Texturen und das Texturieren des Auges.
Du benötigst ein Grafikprogramm, welches mit Layern arbeitet (PS, oder PSP) und natürlich ein 3D-Programm.
Teil1:
Das Modellieren.
Hier zeige ich, wie ich es gemacht habe. Ich benutzte dafür C4D und es gibt bestimmt auch elegantere Wege als der hier.
Wie du das Auge erstellst,
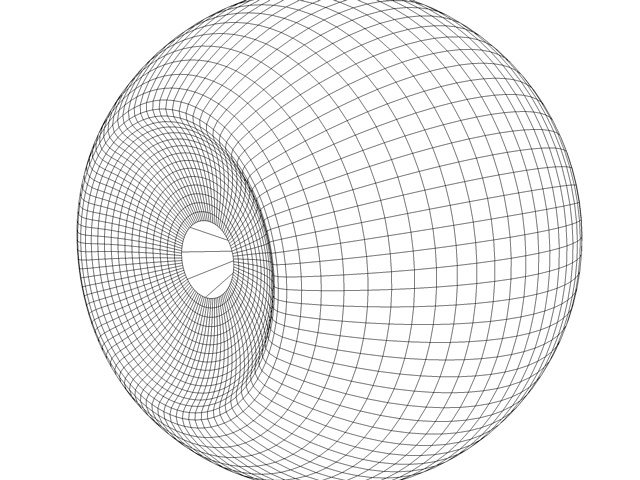
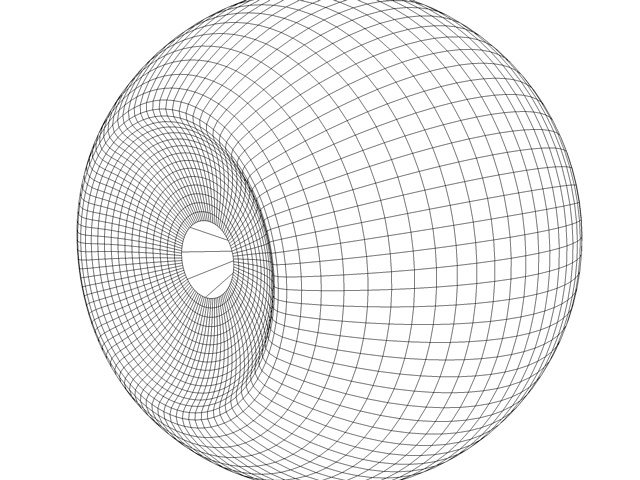
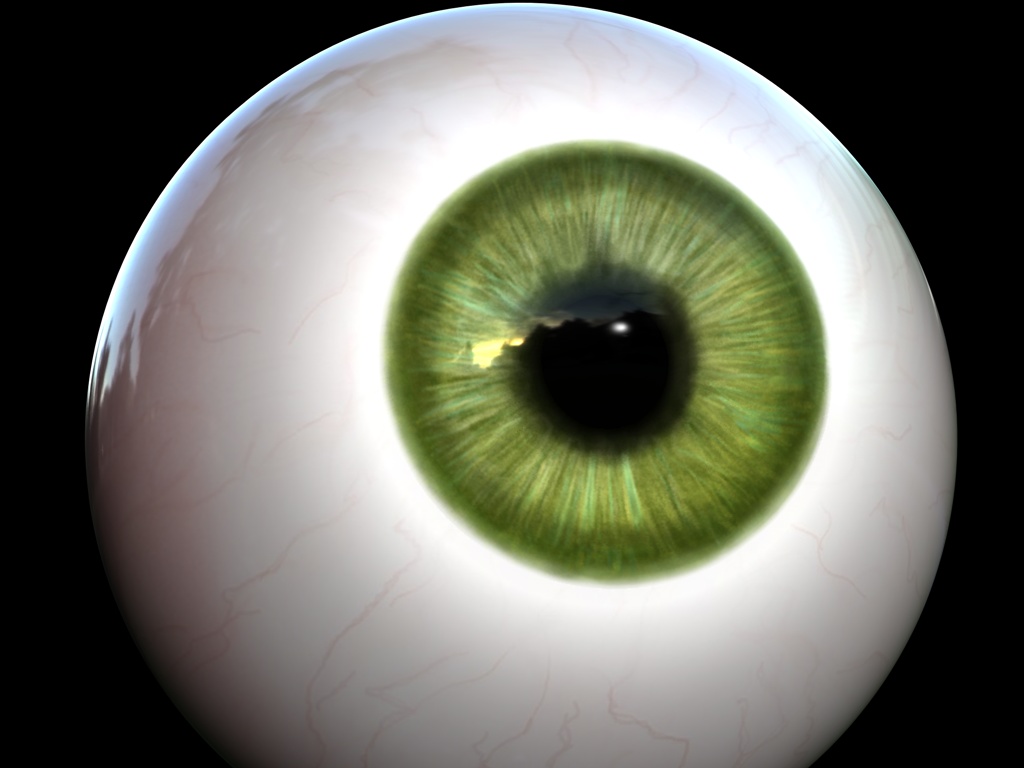
ist aber auch egal, Hauptsache es sieht nachher so aus:
INNEN

AUSSEN:

Man braucht 4 Grundkörper und evtl. das Plugin Cutter. (Über C4d-Treff zu finden)
1.
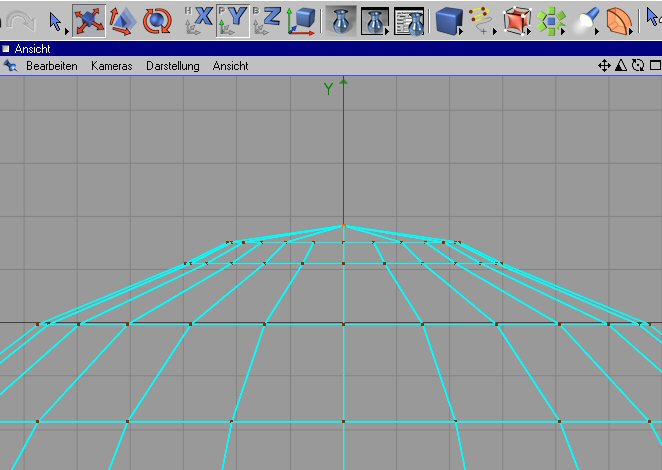
Einen Kegel mit den Ausmaßen 3 mal 3 und Segmente l2. Der Kegel wird in
Z-Richtung erstellt. Benenne den Kegel in Retina um.

Wandle den Kegel in ein Polygonobjekt und markiere die Punkte der Unterseite, wie im Bild zu
sehen.

Lösche die markierten Punkte, damit so etwas bei raus kommt:

2.
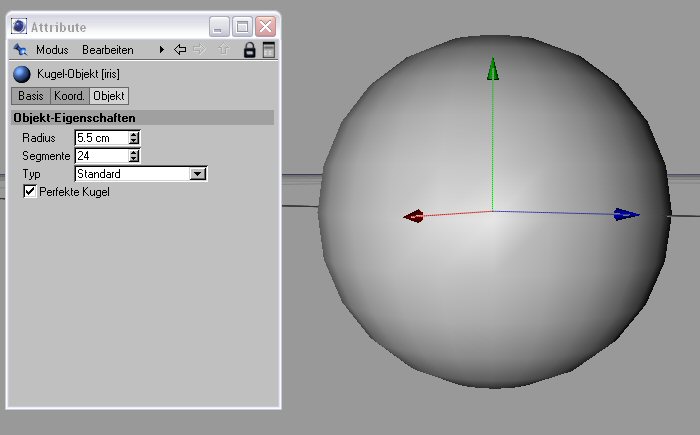
Eine Kugel mit dem Radius 5,5 und Segmente 24. Benenne die Kugel in Iris
um.

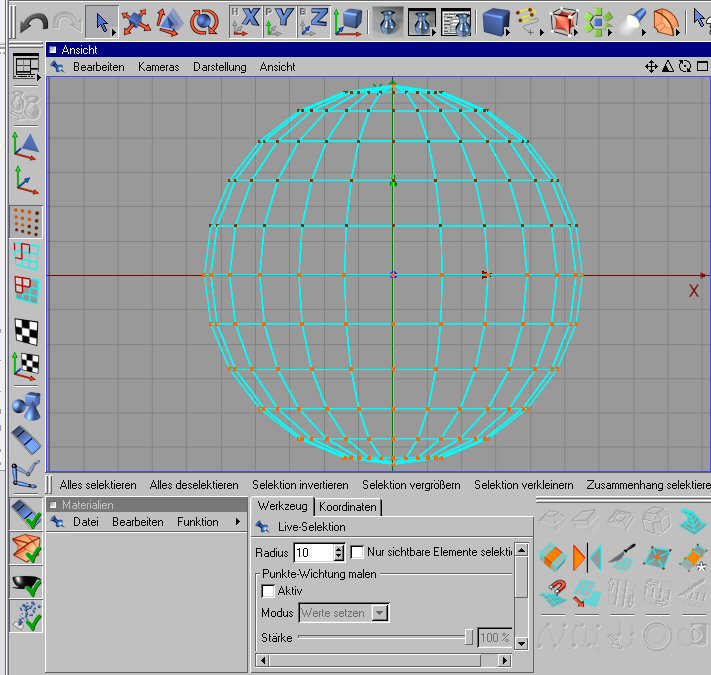
Wandle die Kugel in ein Polygonobjekt und Markiere die Punkte in der
Seitenansicht, wie im Bild zu sehen (Der oberste Punkt ist auch markiert). Bitte den Harken nur „sichtbare Punkte
markieren“ entfernen, falls er gesetzt sein sollte.

Lösche die Punkte.

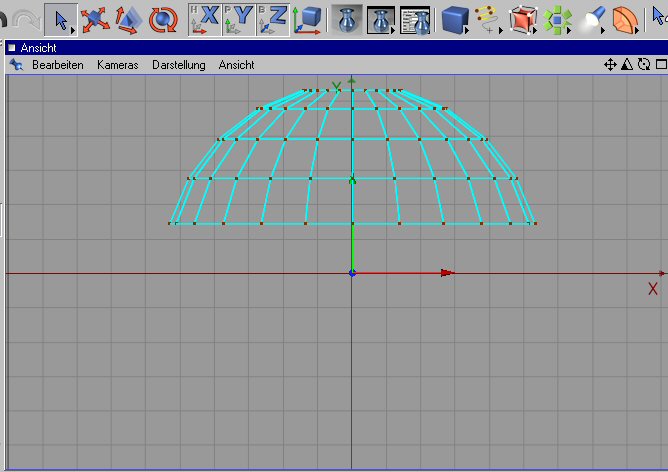
Jetzt Skalieren den Körper in y-Richtung, bis er ungefähr halb so hoch wie
vorher ist

und drehe den Körper in z-Richtung um 90°. (B)
3.
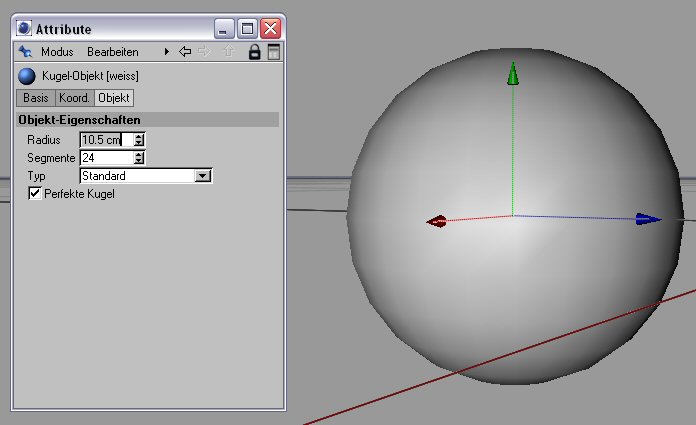
Eine Kugel mit dem Radius 10,5 und der Segmente 24. Benenne die Kugel in
Weiß um.

Wandle die Kugel in ein Polygonobjekt und Markiere die Punkte in der
Seitenansicht, wie im Bild zu sehen. Bitte den Harken nur „sichtbare Punkte
markieren“ entfernen, falls er gesetzt sein sollte.

Lösche die markierten Punkte.

Drehe den Körper in über die Z-Achse (B) um -90°.
4.
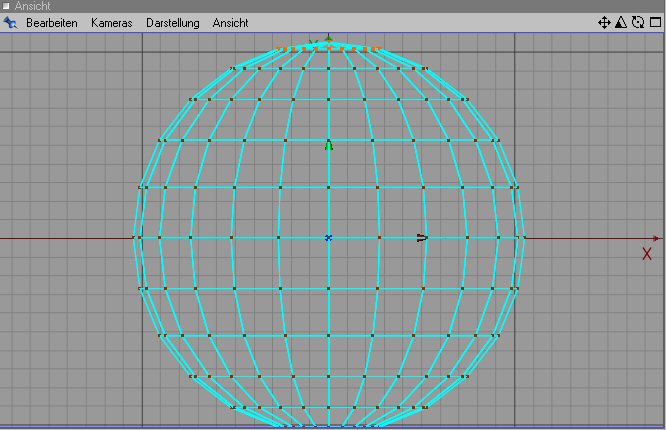
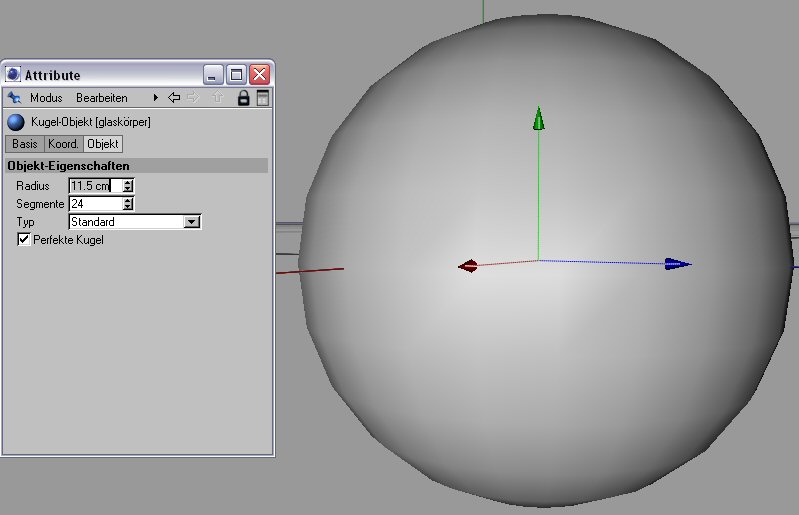
Eine Kugel mit dem Radius 11,5 und Segmente 24.

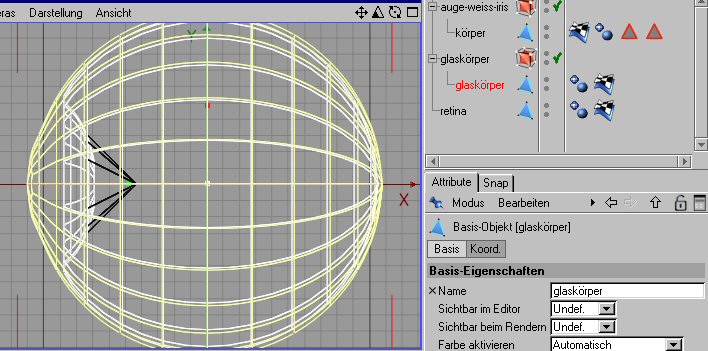
Benenne die Kugel in Glaskörper um. Markiere den obersten Punkt und schiebe ihn
auf die Ebene der nächsten Punktereihe.

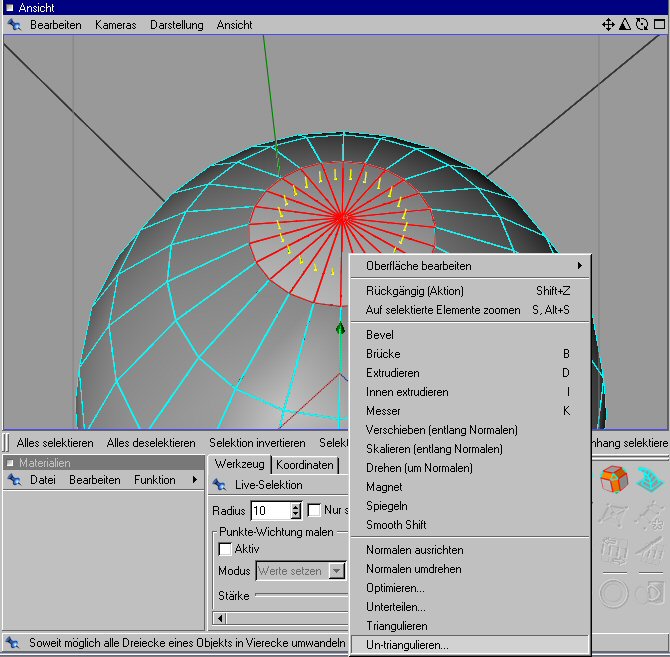
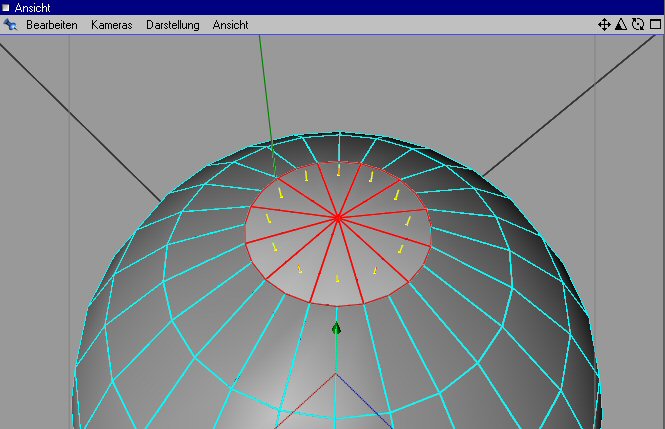
Markiere die Flächen, wie im Bild zu sehen.

Hier muss jetzt der Harken „nur Sichtbare markieren“ gesetzt sein. Wähle jetzt
im Menü Struktur den Befehl Un-Triangulieren. Der Harken bei Winkel auswerten
muss gelöscht sein.

Plugin Cutter benutzen. Neue Flächen entstehen.


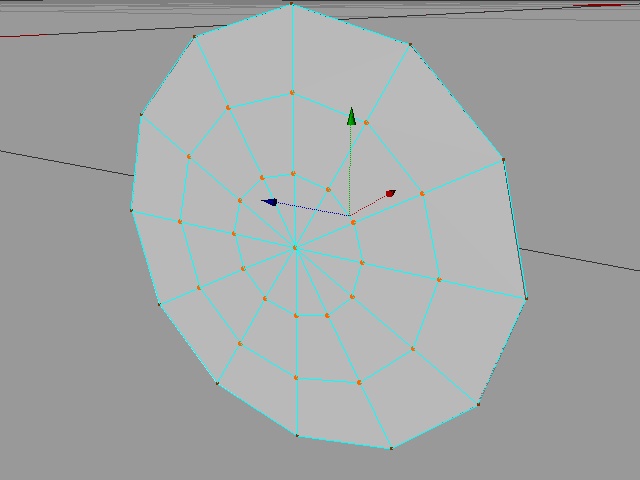
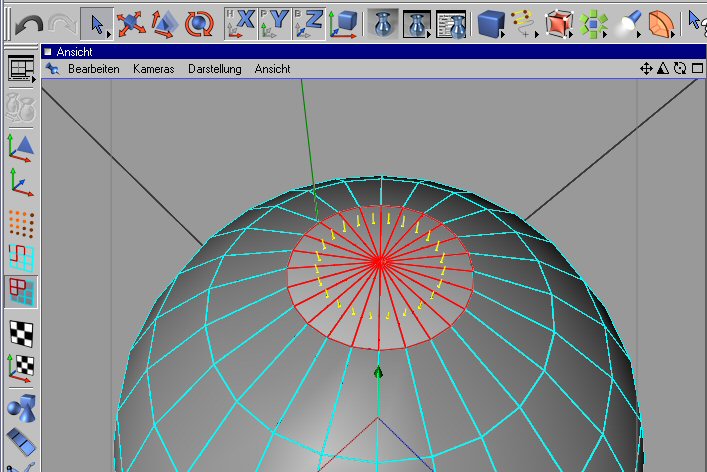
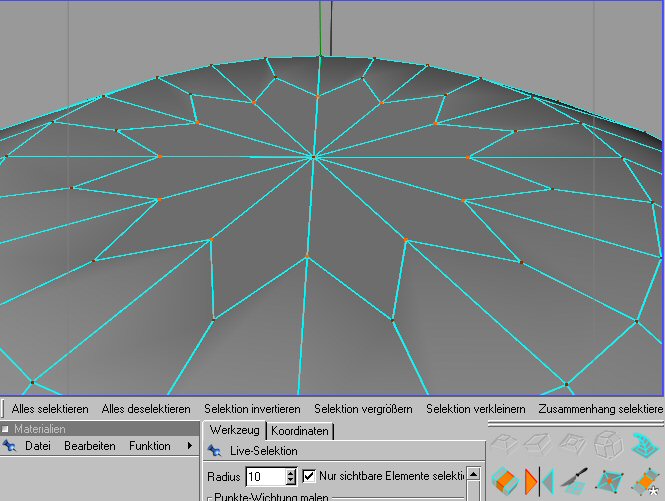
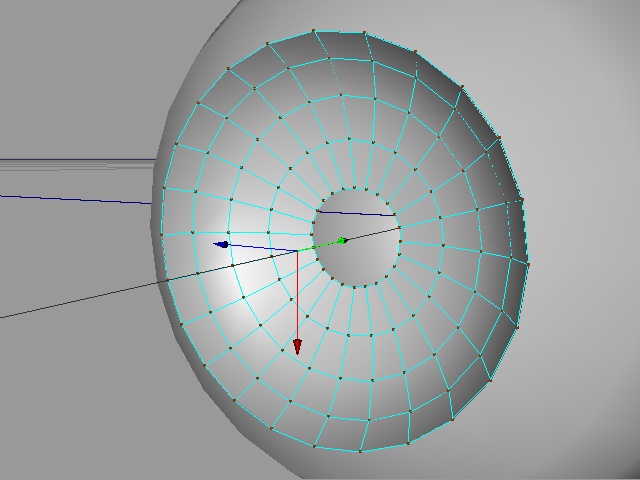
Markiere die Inneren Punkte der neuen Flächen (Siehe Bild) und skaliere sie in
X- und Y-Richtung, bis sie mit den anderen Punkten einen Kreis bilden.

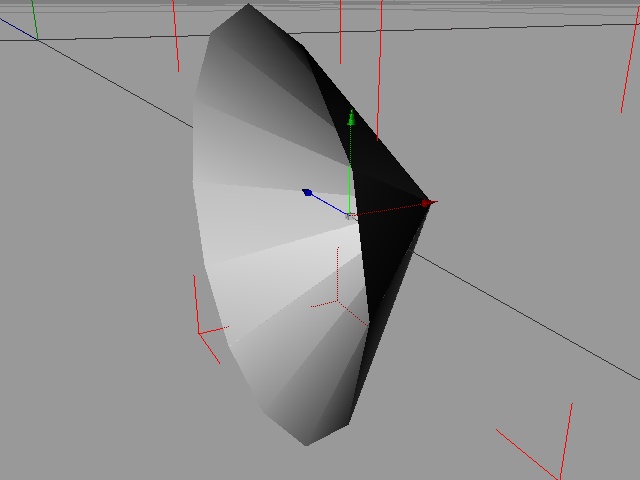
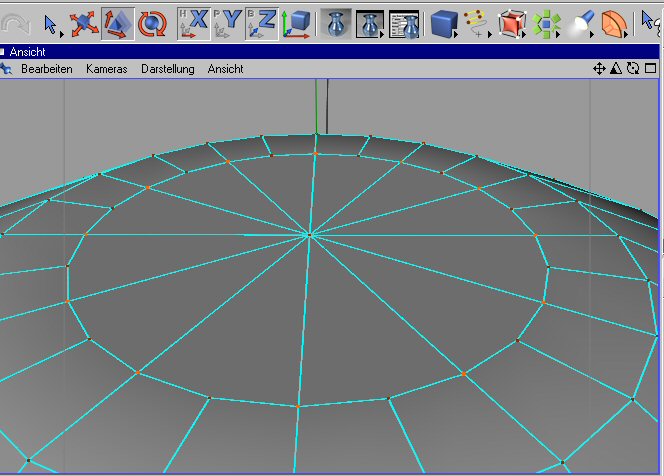
Jetzt die Punkte de neuen Kreises und den Mittelpunkt markieren und in y-Richtung verschiebe, bis es ungefähr so
aussieht:

Drehe die Kugel um die x Achse (B) um -90°.
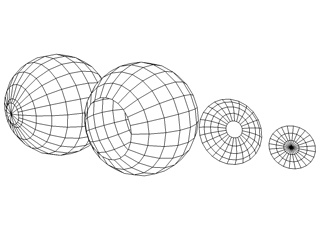
Es müssten jetzt 4 Objekte da sein, die so aussehen:

Die Iris schiebst du jetzt bis zur Öffnung des Weißen.

Markiere beide Körper (Iris und Weißes) im Objektmanager und Verbinden die beiden Körper.

Es entsteht ein neuer Körper den du in "Körper" umbenennst. Die alten 2 Körper
können gelöscht werden.
Erstelle ein Hypernurbs und schmeißen den Körper da rein. Dadurch wird der
Übergang vom Weißen zur Iris schön rund.
Selektiere alles und wähle über einen Rechtsklick- Optimieren. Als Wert gib 0.3
cm ein.

Jetzt sind die Beiden Körper richtig verbunden und alle überflüssigen Punkte
gelöscht:

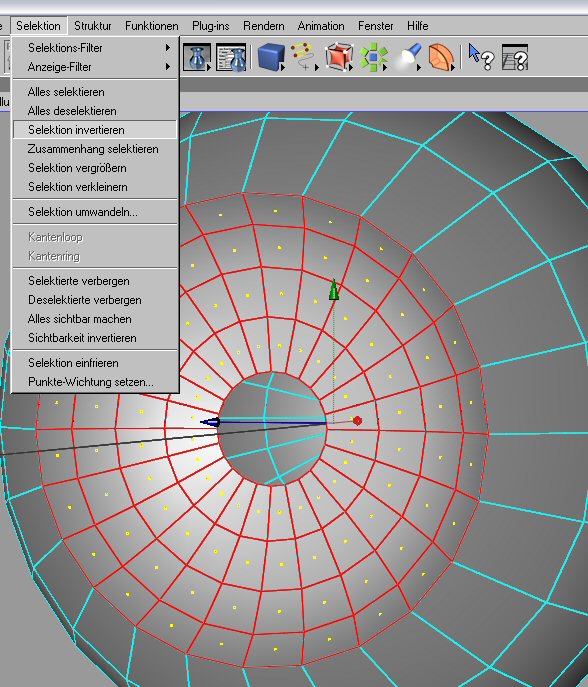
Selektiere die Flächen der alten Iris und friere die Selektion ein. Die
Selektion in Iris umbenennen.

Das Gleiche machst du mit dem weißen Teil. Klicke erste Mal auf einen
anderen Tag des Körpers (damit wir uns unsere Selektion nicht überschreiben) und
wähle Selektion invertieren.

Nun sind die anderen Polygone selektiert. Wieder Selektion einfrieren wählen und
die Selektion in weiß umbenennen
Jetzt müssen die Körper nur noch an die richtige Stelle geschoben werden.

Den Glaskörper kann man noch etwas verkleinern, damit er näher an dem Inneren
liegt. Muss man aber nicht!
Die Retina schiebe nah an die Iris ran. Evtl. noch etwas im Radius
vergrößern. Ist aber nicht so wichtig. Hauptsache man kann nicht zwischen Iris
und Retina durchschauen.
Teil2:
Jetzt werden 4 Materialien benötigt. Schwarz für das Schwarze im Auge, ein durchsichtiges Mat. Für den Glaskörper, ein Material für die Iris und eins für das Weiße im Auge.
Das Schwarz ist einfach nur schwarz! Ohne Glanz und Spiegelung,
nur schwarz!

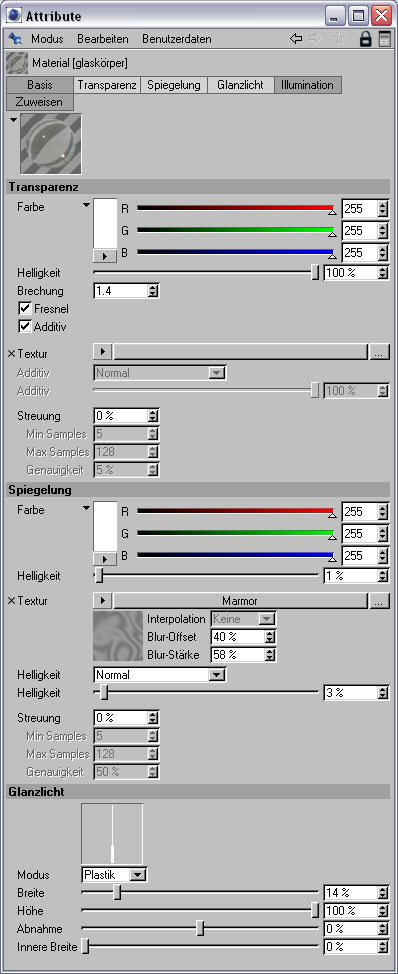
Das Glaskörpermaterial ist 100% durchsichtig und hat einen Brechungsindex von 1.4. Fresnel und Additiv ist aktiviert.
Weiterhin hat das Material eine leichte Spiegelung von 1% Farbe 255,255,255 . Als Spiegeltextur nimmst du die Standartoberfläche Marmor. Die Helligkeit ist hier 3% . (Ich simuliere damit die ungleichmäßige Feuchtigkeit des Auges)
Das Material hat auch ein Glanzlicht. Breite 14%, Höhe 100%.

Die Iris:
Jetzt brauchen wir das Grafikprogramm.
Erstellen eine leere Seite in 1000 mal 1000 Pixel.
Fülle die Seite mit einer hellen rötlichen
Farbe (fast weiß). Das ist dein Hintergrund.
Ungefähr so: (naja, eigentlich noch ne Spur heller, aber sonst könnt ihr es
nicht erkennen)

Erstelle eine neue Ebene und nenne sie
Untergrund.
In der Mitte der Seite erstelle einen Kreis, der 800x800 Pixel groß ist. Und
einen der 100x100 groß ist.
Fülle den Inneren Kreis mit schwarz und den äußeren mit grün.
(Der schwarze Kreis ist nicht so wichtig, er dient nur als Anhaltspunkt für die
späteren Ebenen.)
Die Iris hat aber nicht so einen scharfen Rand. Also mußt du einen weichen
Verlauf zu Rand hin erstellen.
Ich habe das mit dem Sprühpinsel gemacht, indem ich mit leichter Deckfähigkeit
am Rand weiß drüber gesprüht
habe und dann das Ganze weich gezeichnet habe.
Der Übergang sollte ungefähr so sein:

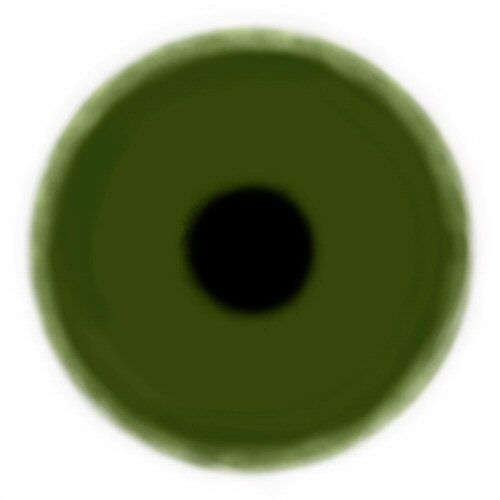
Jetzt erzeuge eine neue Ebene (Grundmuster). Hier erzeugst du das Grundmuster der Iris. Immer mit helleren und dunkleren Grüntönen rum schmieren. So sollte es aussehen:

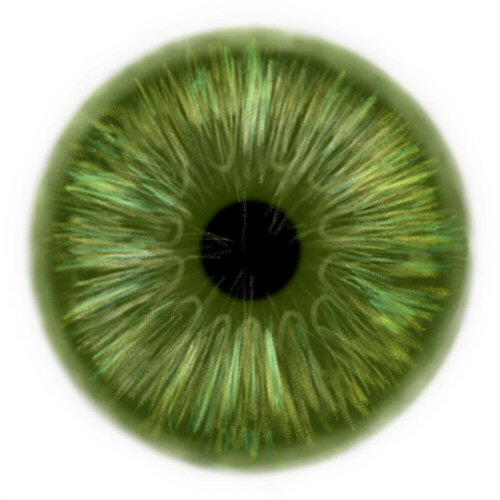
Nächste Ebene (Zusatzmuster). Diese ist die Wichtigste. Hier erstellst du das Hauptaussehen der Iris. Strahlenförmige Farbläufe, Flecken und Muster. So ungefähr sollte sie aussehen:

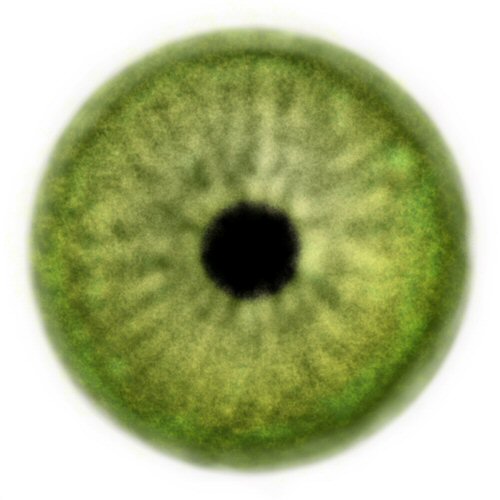
Wieder eine Ebene (Abdunkler). Jede Iris hat helle und dunkle Bereiche. Die dunkleren sind am äußeren Rand und in der Mitte. So sollte es sein:

Die oberste Ebene. Hier ist die Retina. Der scharfe schwarze Rand wird hier verwaschen:

Die Ebenen werden nicht zu 100% vermischt sondern so:

Jeder kann hier Einiges
nach seinem Gusto verändern.
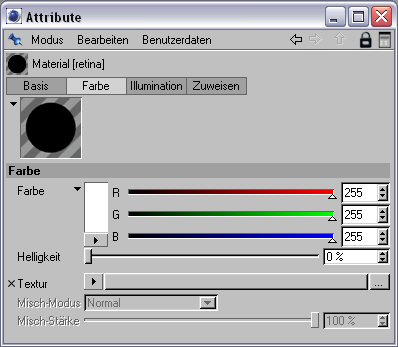
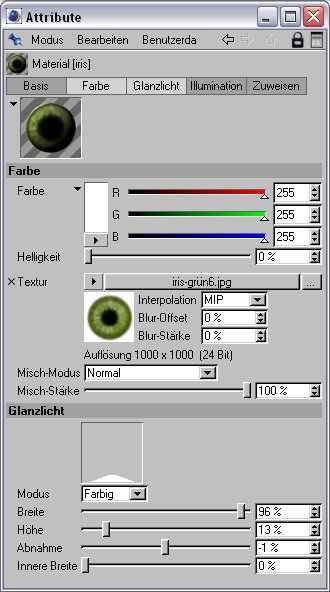
Ist die Textur fertig, erzeuge ein neues Material mit diesen Werten:

Die Textur weisen wir der Iris-Selektion zu und zwar als Flächentextur.
Das Weiße:
Ein Bild in 1500x1500erzeugen.
Hintergrund Leichtes Grau oder Weiß oder
Rötlich. Ungefähr so: (eigentlich die gleichen Werte wie bei der
Iris!)

Neue Ebene (Rötung). Rötungen von innen nach außen roter werdend und leichte Adern.

Zur Verdeutlichung mal das gleiche Bild mit weniger Helligkeit:

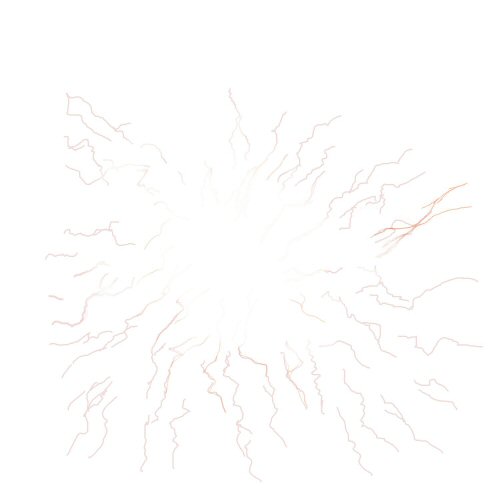
Neue Ebene. Adern. So wie hier:

Auch hier noch mal zur Verdeutlichung mit weniger Helligkeit:

Nächste Ebene (Rotes). Das Rote am Rand des Auges. :

Und vermischt werden die Ebenen so:

Du brauchst noch eine Bumpmap für die Äderchen. Dafür nimmst du nur die Adern-Ebene und speicherst sie als augenweiss_bump.jpg ab.
Nun erstelle wieder ein neues Material mit diesen Werten:

Dieses Material weise der Weiß-Selektion des Auges zu. Ich habe es als Flächentextur gemacht, da der Rand ruhig verzerrt sein kann. Er wird ja in der Regel nicht gesehen.
Es gibt jetzt noch ein Problem bei Cinema4D. Wenn man ein Hypernurbs-Objekt hat, dann kann es vorkommen, dass sich die Texturen nicht richtig anpassen lassen, weil die Auflösung evtl. zu niedrig ist.
Ich habe aus diesem Grund das Innere in ein hoch aufgelöstes Polygonobjekt gewandelt. (Hypernurbs auf gewünschte Auflösung stellen und das HN mit Unterobjekt in Polygonobjekt wandeln)
Jetzt noch die Texturen richtig anpassen. Fertig!
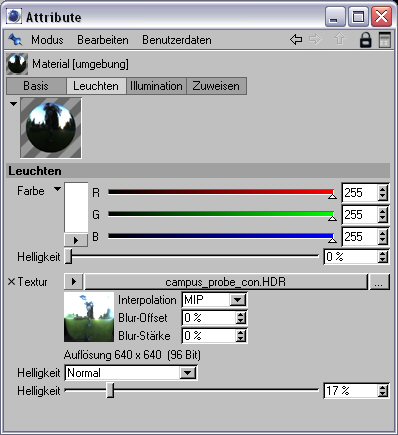
Für die Umgebung (Spiegelung im Auge) kann man jetzt noch einen HDRI Hintergrund benutzen.
Nur den Leuchten-Kanal brauchen wir dafür.

Dieses Material legen wir auf ein
Hintergrundobjekt (Kugelprojektion). Eine Lichtquelle noch hinter die
Kamera gebaut bzw. die Lichtautomatik angelassen, und raus
kommt das:

Ich hoffe ihr hattet Spaß mit diesem Tutorial und konntet auch was lernen.
Hier könnt ihr die Texturen runterladen, wenn es euch zu schwierig war.
Und hier gibt´s das Tutorial nochmal
gebündelt zum Runterladen:
Tschüß
euer MALZBIE !